How to Smooth Scanned Line Art in Manga Studio
It'due south Okay Not to Draw Perfect Lines at the First Try!
Exercise you feel pressured to describe your lines perfectly at the first try?
In that location's no need to feel that way!
Even professional illustrators sometimes redraw their lines over and over to brand beautiful line art.
Be ready to undo (Ctrl+z), and draw without worry

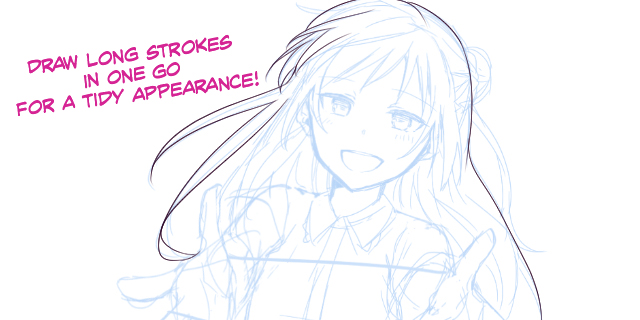
This is for when you desire to draw long, relaxed lines. It'southward especially effective whencartoon smooth hair and body outlines.
Don't be agape to make mistakes, and keep undoing your lines until y'all're satisfied with them!
By cartoon your strokes from articulation to articulation such every bit shoulders to elbows and elbows to wrists, you tin can brand directly, supple line fine art that catches the feature of each body function.
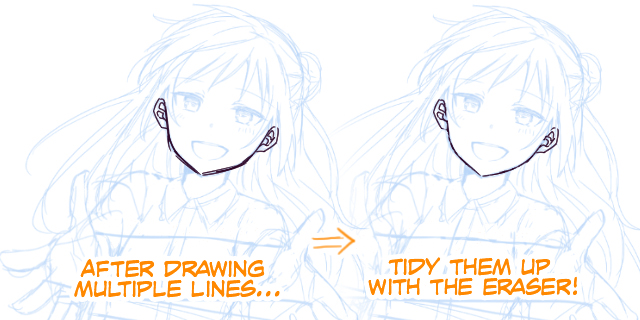
Trace and and so tidy up

Y'all don't necessarily have to depict neat lines in a unmarried stroke. You tin can utilise the eraser tool to tidy up your line afterwards drawing the same line a few times. If y'all recollect you lot've fatigued a good draft from the start, you lot can also re-create it and use the aforementioned method to tidy it up into your line art.
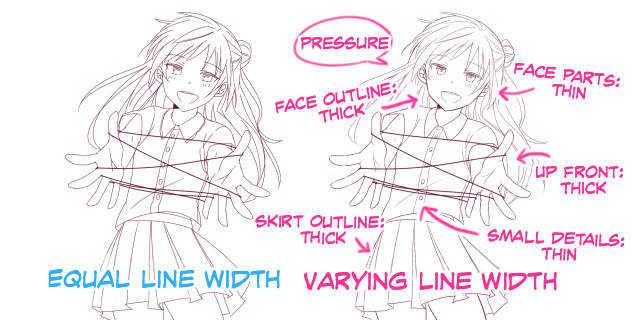
Use Unlike Thicknesses for Pen Tools
Are you using the aforementioned thickness for all the lines in your line art?
Thick lines for outlines and the foreground

Use thick lines for parts that you want to show more, such as the easily in the higher up example prototype. This technique volition permit you to give your line personality and a 3-dimensional feel without using colors and shading.
Thin lines for the inside of pupils and nails

Employ a thinner line for drawing the wrinkles on wearable, the inside of pupils, and nails.
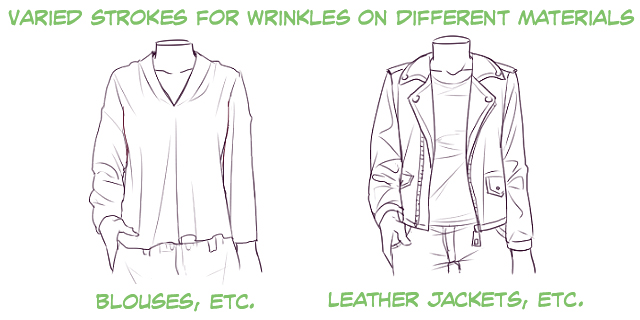
Vary line thickness for clothing wrinkles depending on the material

Go on in mind the material an article of clothing is made out of when drawing its wrinkles.
Utilise thin, light lines for soft materials similar T-shirts and blouses. For dress with harder materials, such as leather jackets and suits, apply thick brushes and draw business firm lines. This technique allows you to utilize line art to express what your characters are wearing.
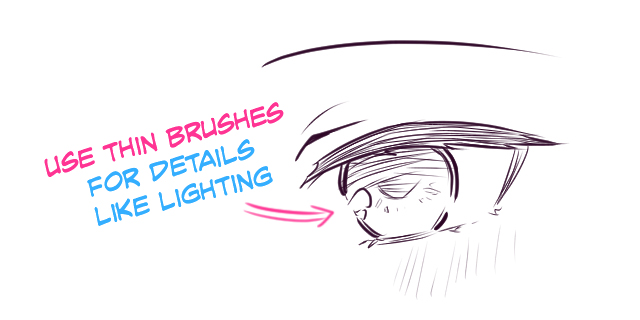
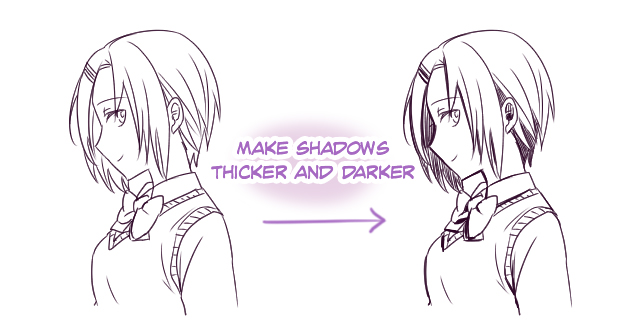
Use Darker Lines for Shadows and Intersections
When coloring illustrations, y'all'd usually use lite colors for places where light would shine, and dark colors for shadows. The same goes for line art. Use thinner pens for light areas, and thicker pens for shadows. This will also assistance in evoking a iii-dimensional look.

When using dip pens, places with intersecting lines go black because the ink tends to pool in those areas. If you darken the intersections in digital art as well, you can give your line art more of a pen-and-paper look to it.
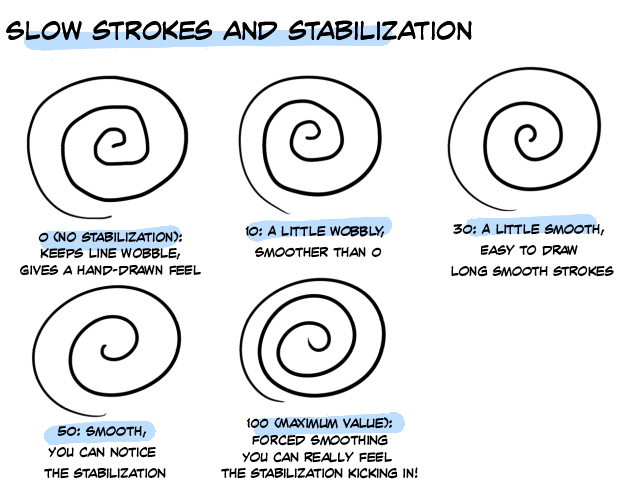
Stabilization
If you don't like your strokes for some reason, you can attempt changing the Stabilization of your brush tool.
Stabilization is a feature that will automatically set the wobble in your line every bit you draw. The higher the value, the smoother the line. This option gives a more digital feel to your piece of work compared to lower values.

Even so, the software may lag from setting the value also loftier.
Values for correction vary by pen pressure, preferred pen tablet, and by person, so it's best to experiment and discover your preferred value.
Prune Studio Pigment, MediBang Paint, Paint Tool SAI and GIMPall have stabilization features. If you useAdobe Photoshop CC, you lot tin go a like outcome using a setting called Smoothness.
Draw Using Vectors
Many of the images that you see on computers are called raster images. Raster Images are images made upwardly of a group of pixels. If you zoom in, yous tin can see each individual pixel. They tin can express complex gradients and are piece of cake to edit, notwithstanding, doing so degrades them. Epitome quality is also lost upon scaled them up.
On the other mitt, vector images don't degrade when scaled upward, so you can edit them even so you like even after you lot're done with your work. This is because a vector image is made upwardly of lines that connect 2 coordinates.
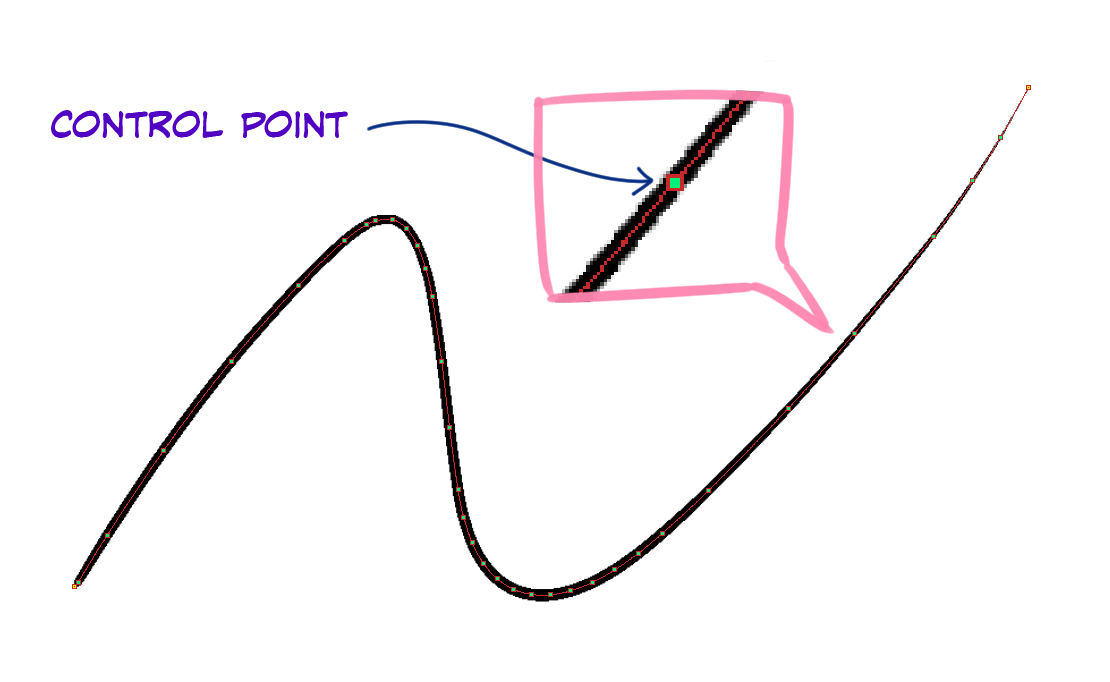
One pop software that can make vector images isAdobe Illustrator. You lot tin likewise use vector layers in Clip Studio Paint. Vector layers create dots chosen command points on lines. These allow y'all to draw vector images. You can also edit control points and lines equally yous like subsequently drawing them.

Vectors are useful for drawing line fine art since you lot can easily change their thickness, edit curves, and delete as needed.
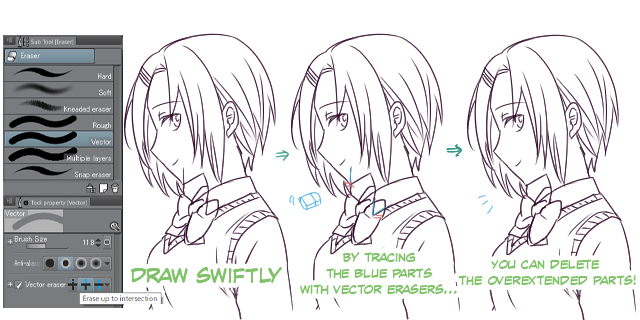
You can also use vector layers to erase overextended lines!

With raster layers, y'all might erase important lines when y'all want to erase unneeded parts of the line. However, if you use the Vector Eraser tool in Prune Studio Paint, all you have to do is draw over the unneeded function of line to erase information technology.
This allows you lot to draw lines without worrying as well much about overextending or crossing them. This feature especially constructive when drawing pilus.
As a veteran illustrator, I used to think vector layers were complex and hard as well. However, once I started using them, I realized that they weren't also different from normal, raster layers except that I could adjust my lines every bit necessary. Clip Studio Paint's vector eraser tool is really convenient! If yous're new to vectors, I highly recommend giving it a attempt!
Click here for the Clip Studio Paint PRO/EX trial version
Rotate the Canvas
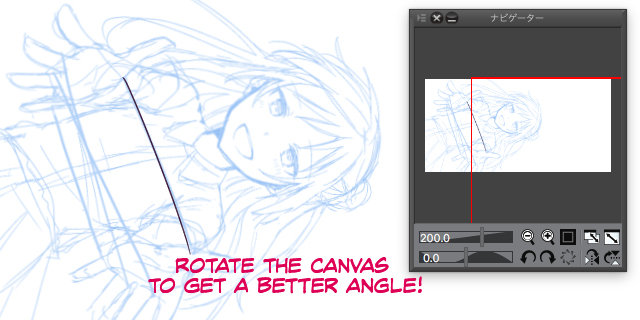
When you're drawing with pen and paper, yous naturally rotate the newspaper and so that y'all can depict more than easily. Y'all can rotate the canvas in digital art equally well! If you feel like a detail stroke is too hard to draw, try rotating the canvas to become a better angle.

Information technology's easier to draw from summit to bottom or left to right (if you lot're right-handed: right to left if you're left-handed). On the other mitt, drawing from bottom to top or right to left (left to right if yous're left-handed) is comparatively difficult.
If you're drawing on a smartphone or tablet PC, it's much easier to rotate the device to become a ameliorate angle to overcome this.
Other Tips:
Identify a slice of newspaper on the pen tablet!
In that location will be more friction between the pen tablet and the pen, and then if you lot're used to drawing with pencils or dipped pens, this might help you draw improve. Even so, keep in listen that the friction will also wear downwardly your pen.
Pen Tablet and Monitor Settings
If you experience that none of the above steps are working for yous, maybe it's time to recheck your settings for the pen tablet and monitor.
1. Place your pen tablet directly in front of the screen!
Quite simple, yet quite important! Always place your pen tablet directly in front end of the screen. Fifty-fifty if you think it's in the correct place, your elbow might movement it effectually when you're drawing. If yous feel whatever discomfort, always check the position of the pen tablet.
2. Set the cartoon area of the pen tablet to the aspect ratio of the monitor.
If the monitor's attribute ratio is 16:9, so the cartoon area of your pen tablet should as well be sixteen:ix. If the pen tablet is as well big and your strokes become besides long to describe, you lot should shrink the cartoon area while keeping the aforementioned aspect ratio. This will make your strokes smaller and tin can get in easier to depict.
The key to drawing beautiful line fine art is to find the drawing style that suits y'all the most!
Written past: Mirin Ichiyaboshi (いちやぼし みりん)Analogy: Kaisake (界さけ)
Created by: Sideranch Inc.
Source: https://www.clipstudio.net/how-to-draw/archives/155333
0 Response to "How to Smooth Scanned Line Art in Manga Studio"
Post a Comment